CSS입문
CSS_background(size)_22.04.11(mon)
양빵빵
2022. 4. 11. 14:20
background-size
배경 이미지의 크기를 설정.
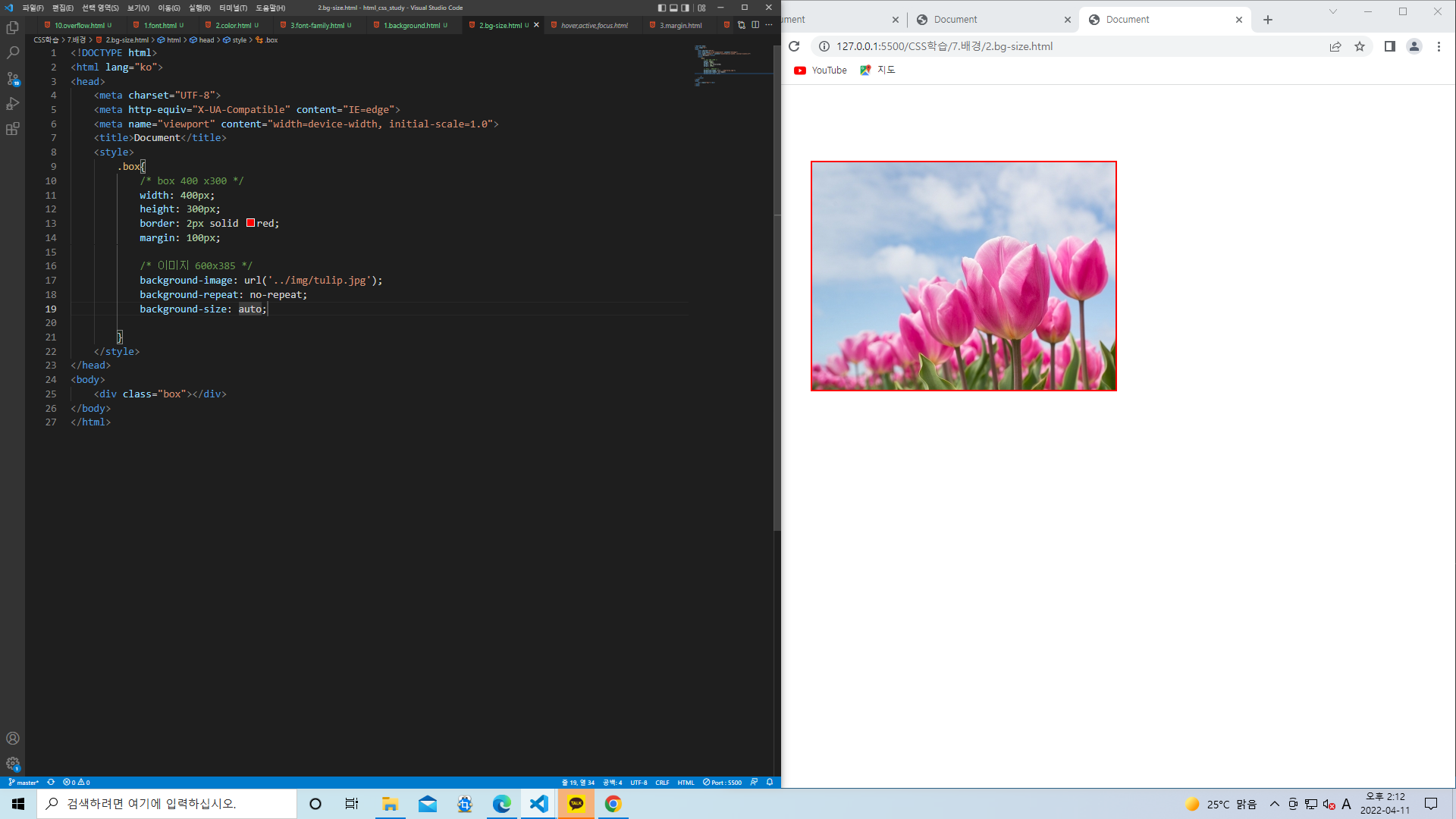
auto 원본 이미지 크기로 표시 (기본값)
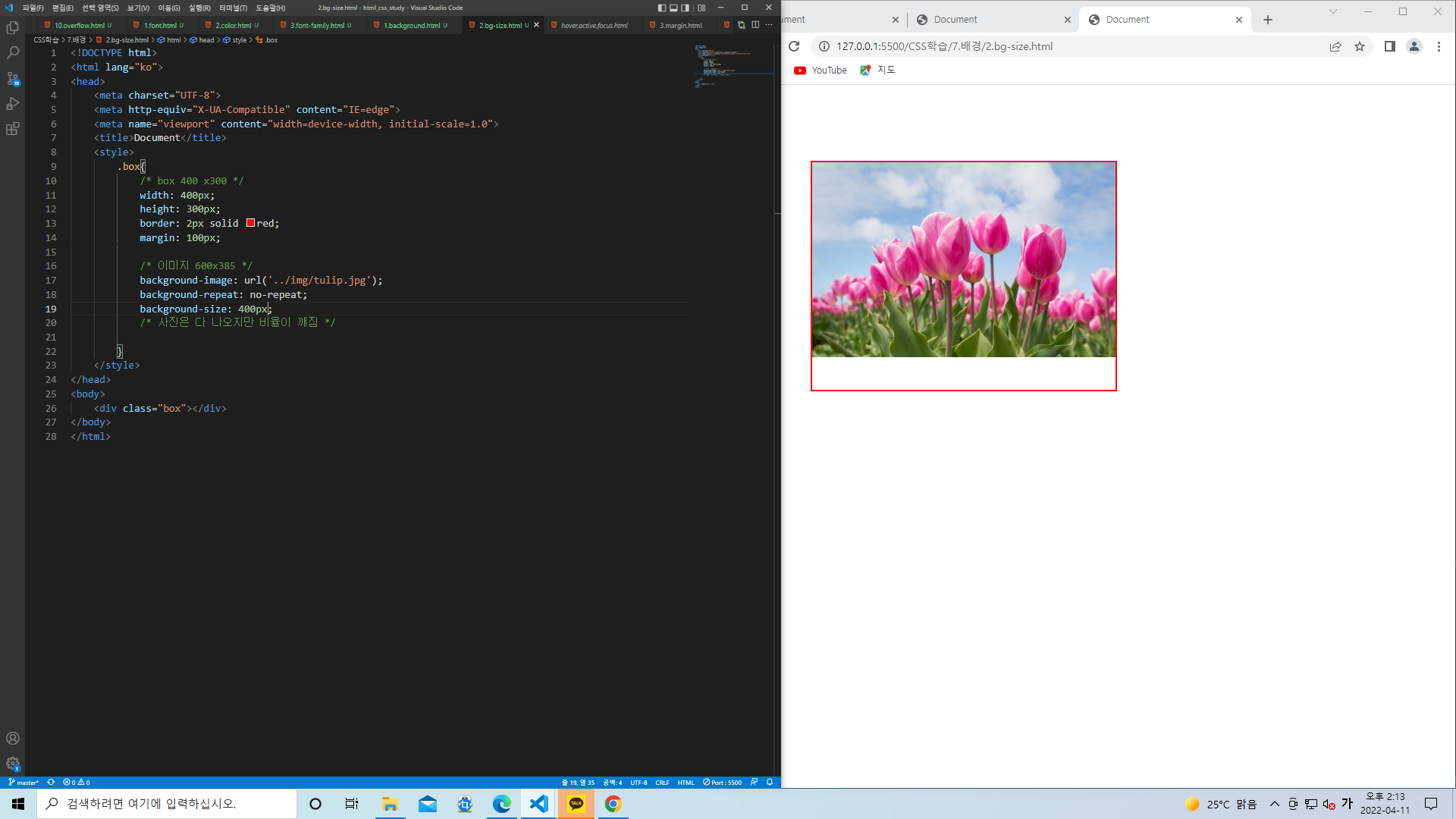
단위
- px, em, % 등 단위로 지정
- width, height 형태로 입력 (ex: 200px 150px)
- width만 입력하면 비율에 맞기 지정됨
cover
- 배경 이미지의 크기 비율을 유지하며, 요소의 더 넓은 너비에 맞춰짐
- 이미지가 잘릴 수 있음
contain
- 배경 이미지의 크기 비율을 유지하며, 요소의 더 짧은 너비에 맞춰짐
- 이미지가 잘리지 않음, 다만 빈 공간이 보일 수 있음








<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
/* box 400 x300 */
width: 400px;
height: 300px;
border: 2px solid red;
margin: 100px;
/* 이미지 600x385 */
background-image: url('../img/tulip.jpg');
background-repeat: no-repeat;
background-size: cover;
background-position: -50px 0;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>