CSS입문
CSS_상속의 우선순위_22.04.08(Fri)
양빵빵
2022. 4. 8. 11:14
우선순위
우선순위란 HTML 요소에 동일한 속성이 적용될 경우 어떤 것을 우선으로 적용하는지에 대한 내용입니다. 다음과 같은 규칙에 의해 우선순위가 결정됩니다
# 우선순위 규칙
1. 명시도 점수가 높은 선언이 우선
2. 점수가 같은 경우 가장 마지막에 해석되는 선언이 우선
3. 명시도 점수는 상속보다 우선
4. !important가 적용된 선언방식이 다른것보다 우선
# 명시도 점수
1. !important: 무한대 점
2. 인라인 스타일: 1000점
3. 아이디 선택자: 100점
4. 클래스 선택자: 10점
5. 태그 선택자: 1점
6. 전체 선택자: 0점
:hover, :active, :first-child와 같은 가상 클래스는 클래스 선택자로 취 급하여 10점이 부여됨 - ::before, ::after와 같은 가상요소는 태그선택자로 취급되어 1점이 부 여됨 - :not()은 점수가 0점이 부여됩니다.




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
div{
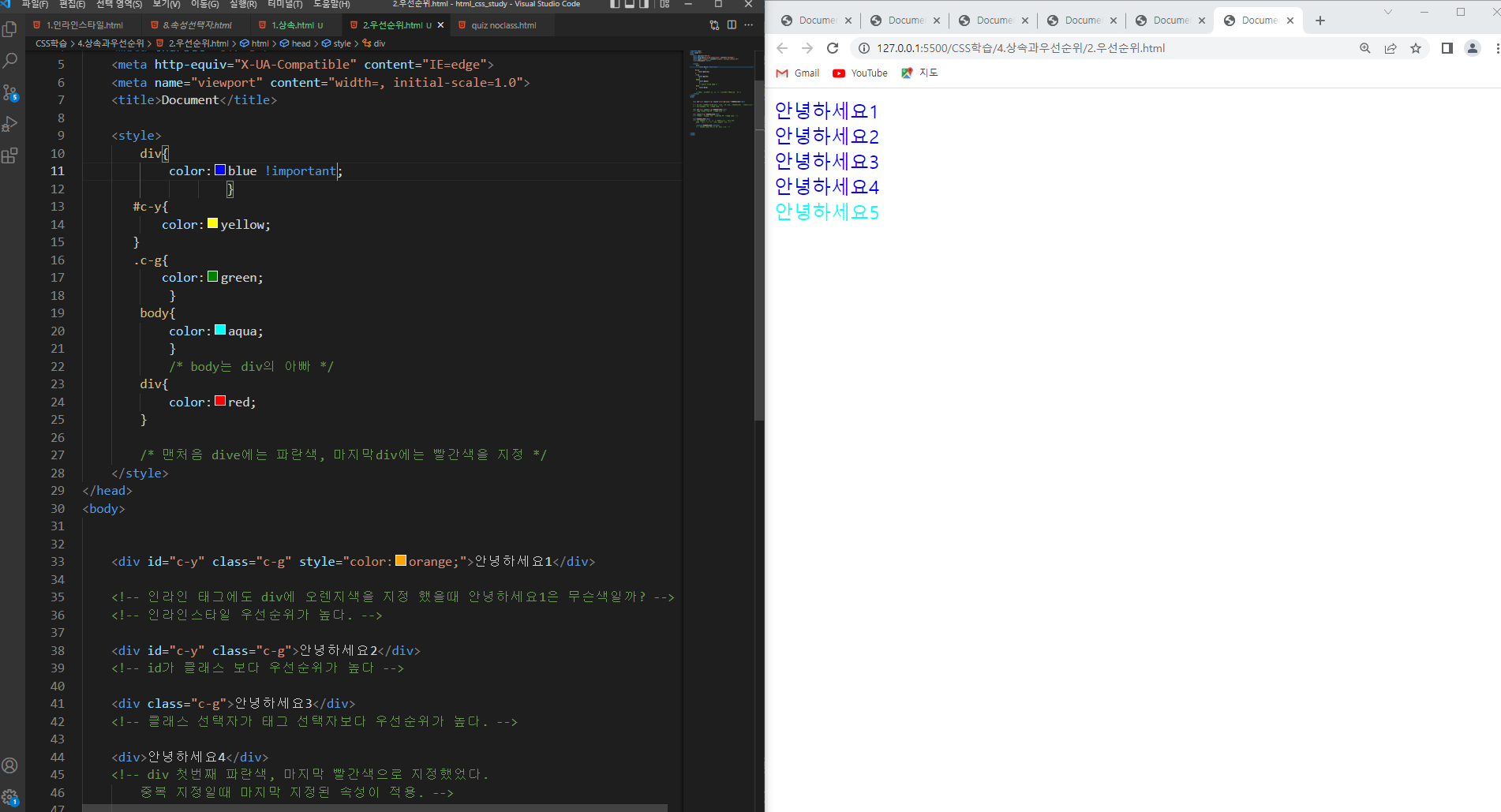
/* color:blue !important; */
}
#c-y{
color:yellow;
}
.c-g{
color:green;
}
body{
color:aqua;
}
/* body는 div의 아빠 */
div{
/* color:red !important; */
}
/* 맨처음 dive에는 파란색, 마지막div에는 빨간색을 지정 */
h1{
/* 태그선택자 1점 = 1점 */
color:lightcoral;
}
.bbb h1{
/* 클래스선택자 10점 태그 1점 = 11점 */
color:orangered;
}
#aaa h1{
/* 아이디선택자 100점 + 태그 1점 = 101점 */
color:gray;
}
#aaa div.bbb h1 {
/* 아이디선택자 100점 + 태그선택자1점 + 클래스선택자10점 +태그 1점
= 112점 */
color:greenyellow;
}
#aaa .bbb h1{
/* 아이디 100 + 클래스 10 + 태그 1 = 111점 */
color: tomato;
}
.bbb h1:first-child{
/* 클래스 10 + 태그1 = 11점 */
/* */
color:violet;
}
div.bbb > h1{
/* 태그1 + 클래스10 + 태그 1 = 12점 */
color:red;
}
</style>
</head>
<body>
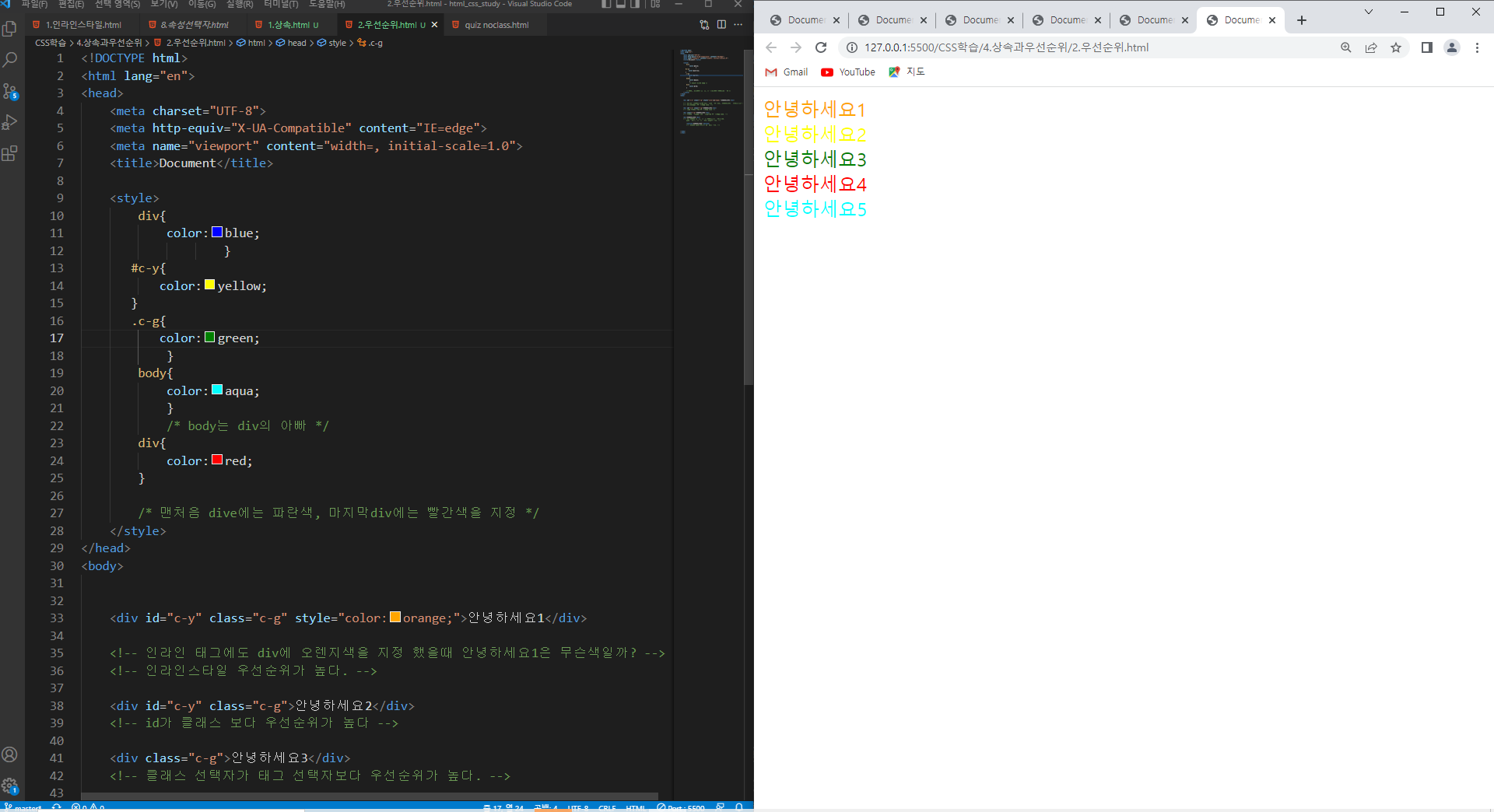
<div id="c-y" class="c-g" style="color:orange;">안녕하세요1</div>
<!-- 인라인 태그에도 div에 오렌지색을 지정 했을때 안녕하세요1은 무슨색일까? -->
<!-- 인라인스타일 우선순위가 높다. -->
<div id="c-y" class="c-g">안녕하세요2</div>
<!-- id가 클래스 보다 우선순위가 높다 -->
<div class="c-g">안녕하세요3</div>
<!-- 클래스 선택자가 태그 선택자보다 우선순위가 높다. -->
<div>안녕하세요4</div>
<!-- div 첫번째 파란색, 마지막 빨간색으로 지정했었다.
중복 지정일때 마지막 지정된 속성이 적용. -->
<section>안녕하세요5</section>
<!-- body의 상속개념으로 아쿠아색 적용. -->
</body>
</html>

스타일에 적용된 속성들


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>Document</title>
<style>
h1{
/* 태그선택자 1점 = 1점 */
color:lightcoral;
}
.bbb h1{
/* 클래스선택자 10점 태그 1점 = 11점 */
color:orangered;
}
#aaa h1{
/* 아이디선택자 100점 + 태그 1점 = 101점 */
color:gray;
}
#aaa div.bbb h1 {
/* 아이디선택자 100점 + 태그선택자1점 + 클래스선택자10점 +태그 1점
= 112점 */
color:greenyellow;
}
#aaa .bbb h1{
/* 아이디 100 + 클래스 10 + 태그 1 = 111점 */
color: tomato;
}
.bbb h1:first-child{
/* 클래스 10 + 태그1 = 11점 */
/* */
color:violet;
}
div.bbb > h1{
/* 태그1 + 클래스10 + 태그 1 = 12점 */
color:red;
}
</style>
</head>
<body>
<hr>
<!-- #aaa>.bbb>h1{안녕하세요6} -->
<!-- 중첩구조에서의 점수 -->
<div id="aaa">
<div class="bbb">
<h1>안녕하세요6</h1>
</div>
</div>
</body>
</html>
[아래 태그를 보고 우선순위를 계산하는 연습을 해보자]

[계산 결과]
1. 10 + 1 + 10 = 21
2. 100 + 1 = 101
3. 1 = 1
4. 10 + 1 + 10 = 21
5. 10 + 1 = 11
6. 1 + 10 + 1 + 10 = 22
7. 0 + 10 = 10
8. 0 + 1 = 1