


/*var level = 2; //단수 저장
for (var line= 1; line <=9; line++) {
console.log(`${level} x ${line} = ${level*line}`);
}
*/
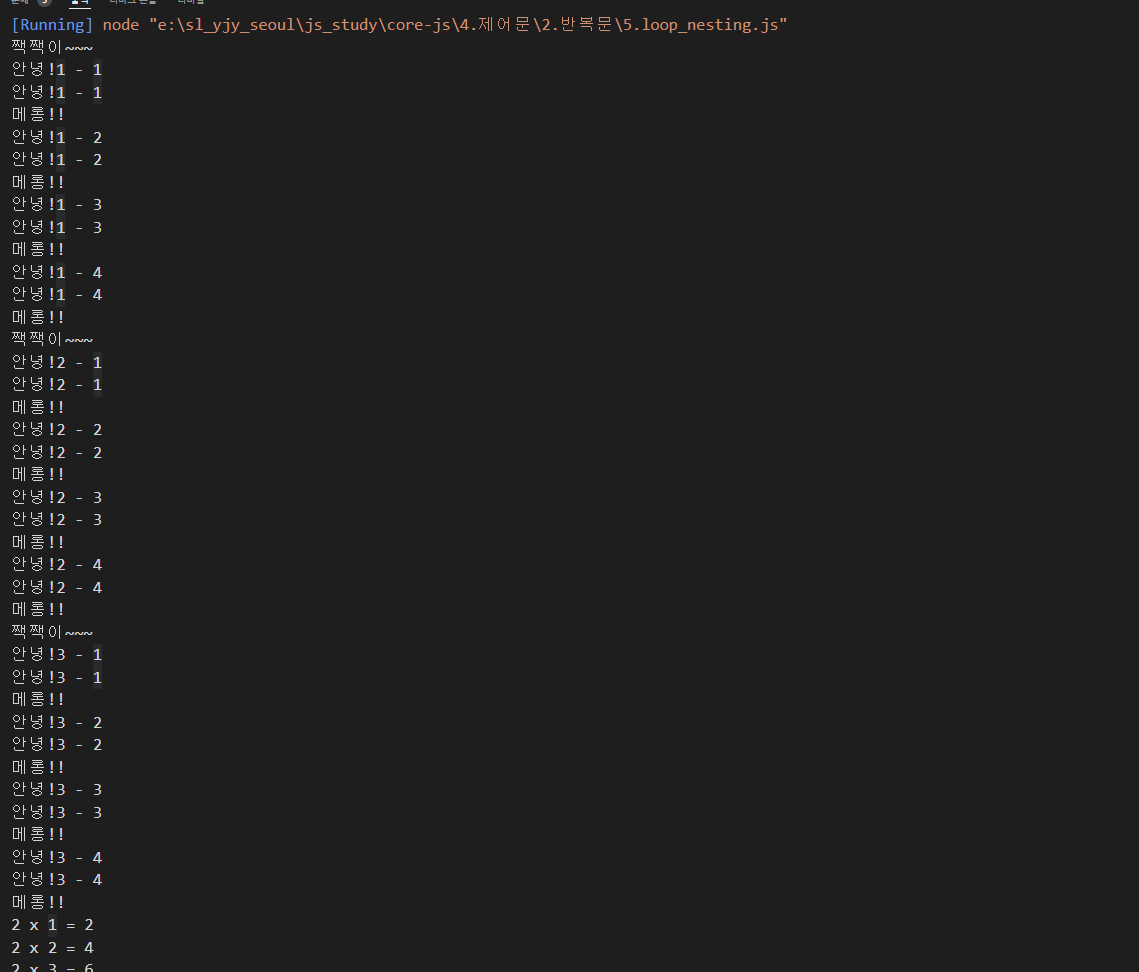
for (var i = 1 ; i<=3 ; i++) { // 3회 루프
console.log('짹짹이~~~'); // 3회 실행
for (var j = 1; j<=4; j++) { // 4회 루프
for(var k= 1; k<=2; k++){
console.log(`안녕!${i} - ${j}`);
} // 24회 안녕
console.log('메롱!!'); // 12회 실행
}
} // 12회 실행
// 단수저장
for (var level = 2; level<=9; level++) {
for (var line= 1; line <=9; line++) {
console.log(`${level} x ${line} = ${level*line}`);
} // end inner for
console.log('==============================');
} // end outer for


/* 정사각형을 그립니다.
높이는 얼마 입니까? 3.
*
* * *
* * *
* * */
var height = 3;
var star =''; // 별 저장
for (var j=0; j<height; j++) { //
for (var i = 0; i< height; i++){
star += '*\t';
}
star += '\n';
}
console.log(star);

연습 --------- ↓
var height = 3;
var width = 7;
var star =''; // 별 저장
for (var j=0; j<height; j++) { //
for (var i = 0; i< width; i++){
star += '*\t';
}
star += '\n';
}
console.log(star);
정답 -------- ↓
//가로, 세로 길이
var width = 4;
var height = 5;
var star = '';
//가로 세로 보정
if (width < height) {
var t = width;
width = height;
height = t;
}
for (var i = 0; i < height; i++) {
for(var j = 0; j < width; j++) {
star += '* ';
}
star += '\n';
}
console.log(star);

----- 못품.. ---- 정답 ↓
총 별의 숫자
var starNum = 33;
//줄바꿈할 별의 개수
var width = 5;
var star = '';
//총 줄 수 구하기
var line = parseInt(starNum / width);
for (var i = 0; i < line; i++) {
for(var j = 0; j < width; j++) {
star += '*';
}
star += '\n';
}
//남은 별의 개수 구하기
var rest = starNum % width;
if (rest > 0) {
for (var k = 0; k < rest; k++) {
star += '*';
}
}
console.log(star);
'javascript' 카테고리의 다른 글
| javascript_제어문(무한루프)_22.04.25(day04) (0) | 2022.04.25 |
|---|---|
| javascript_제어문(탈출문)_22.04.25(day04) (0) | 2022.04.25 |
| javascript_제어문(반복문_for)_22.04.25(day04) (0) | 2022.04.25 |
| javascript_(연습문제_정답)_22.04.22(day03) (0) | 2022.04.25 |
| javascript_(연습문제)_22.04.22(day03) (0) | 2022.04.25 |