vw,vh
vw, vh 단위는 뷰포트를 기준으로 설정되는 길이단위이며, 0~100사이의 값을 가집니다.
- vw는 width를 지정할 때 사용하며, vh는 height를 지정할 때 사용합니다.
- 뷰포트란 화면 전체 크기를 의미하며 만약 어떤 이미지의높이값을 100vh로 지정하면 데스크탑 화면이든 태블릿, 모바일화면과 관계없이 높이가 화









<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
margin: 0;
padding: 0;
background: gray;
}
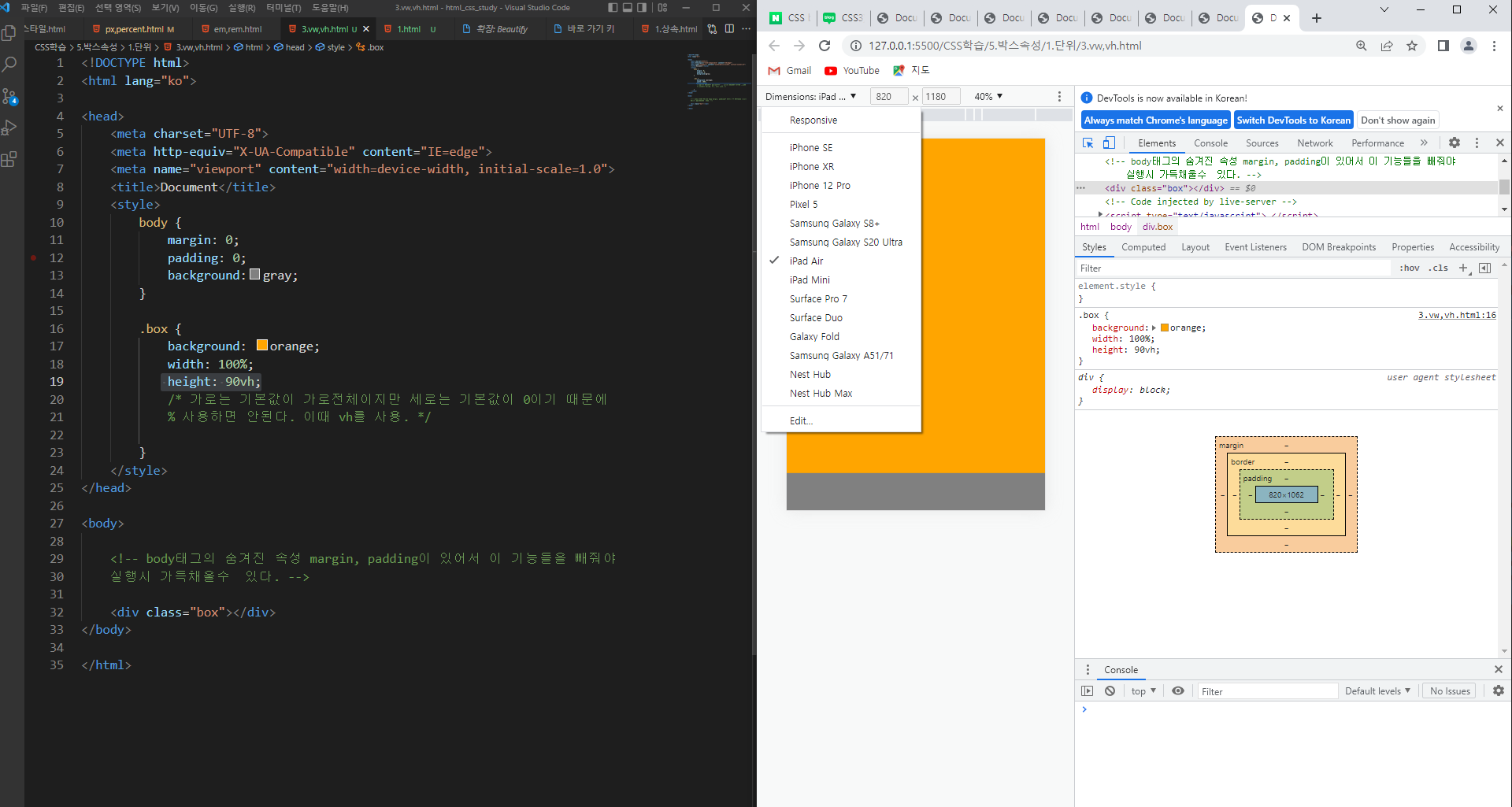
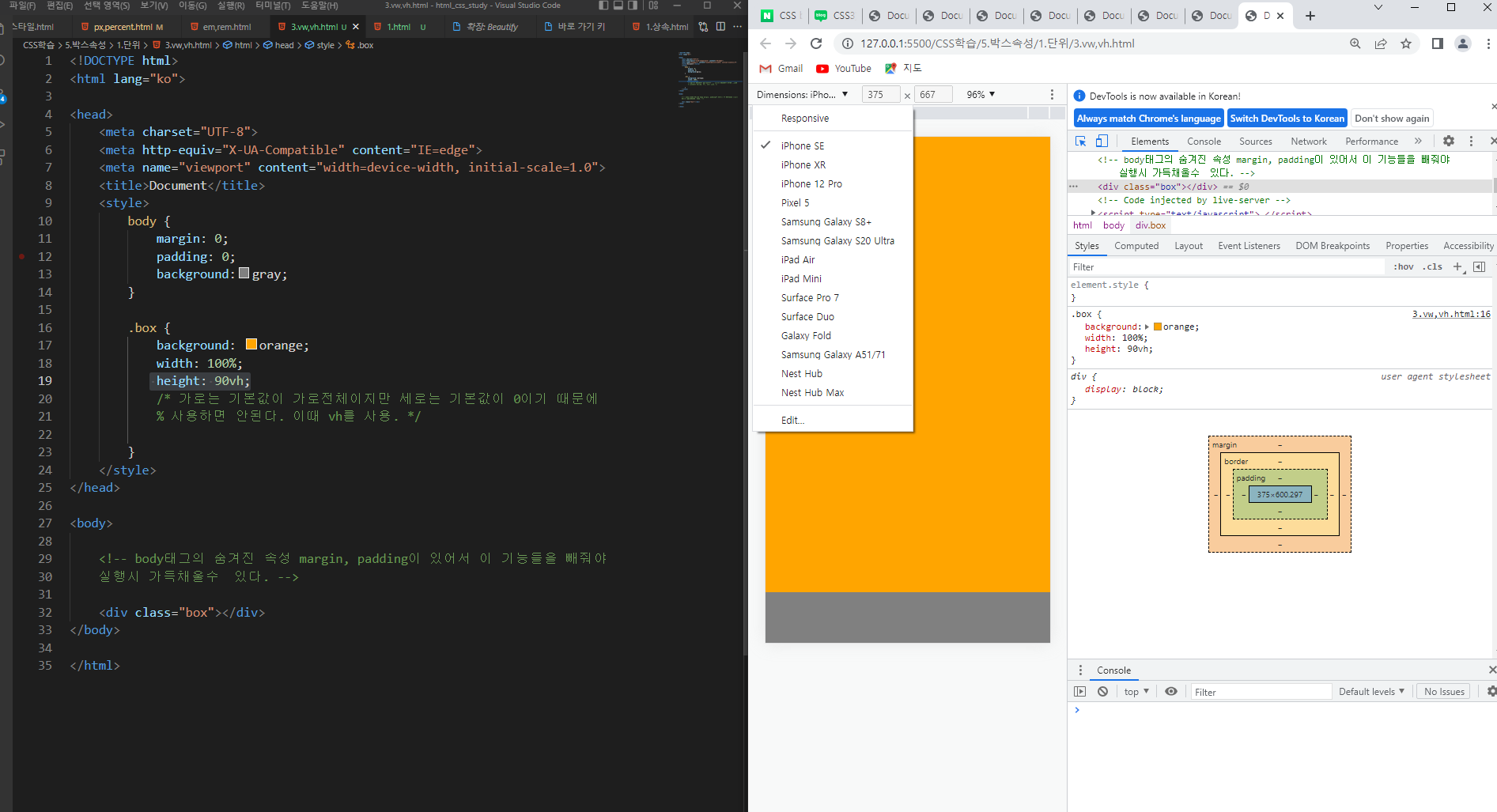
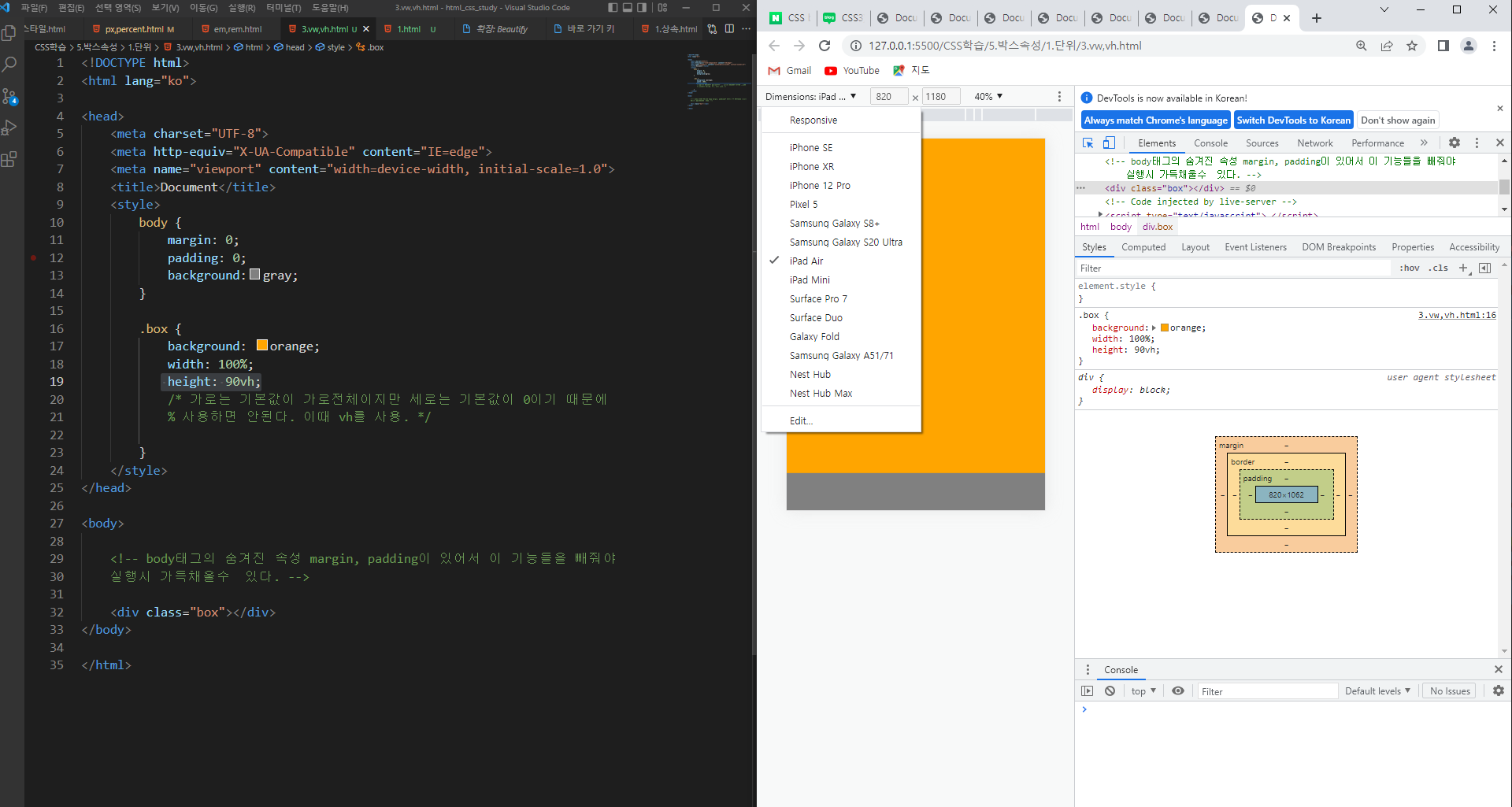
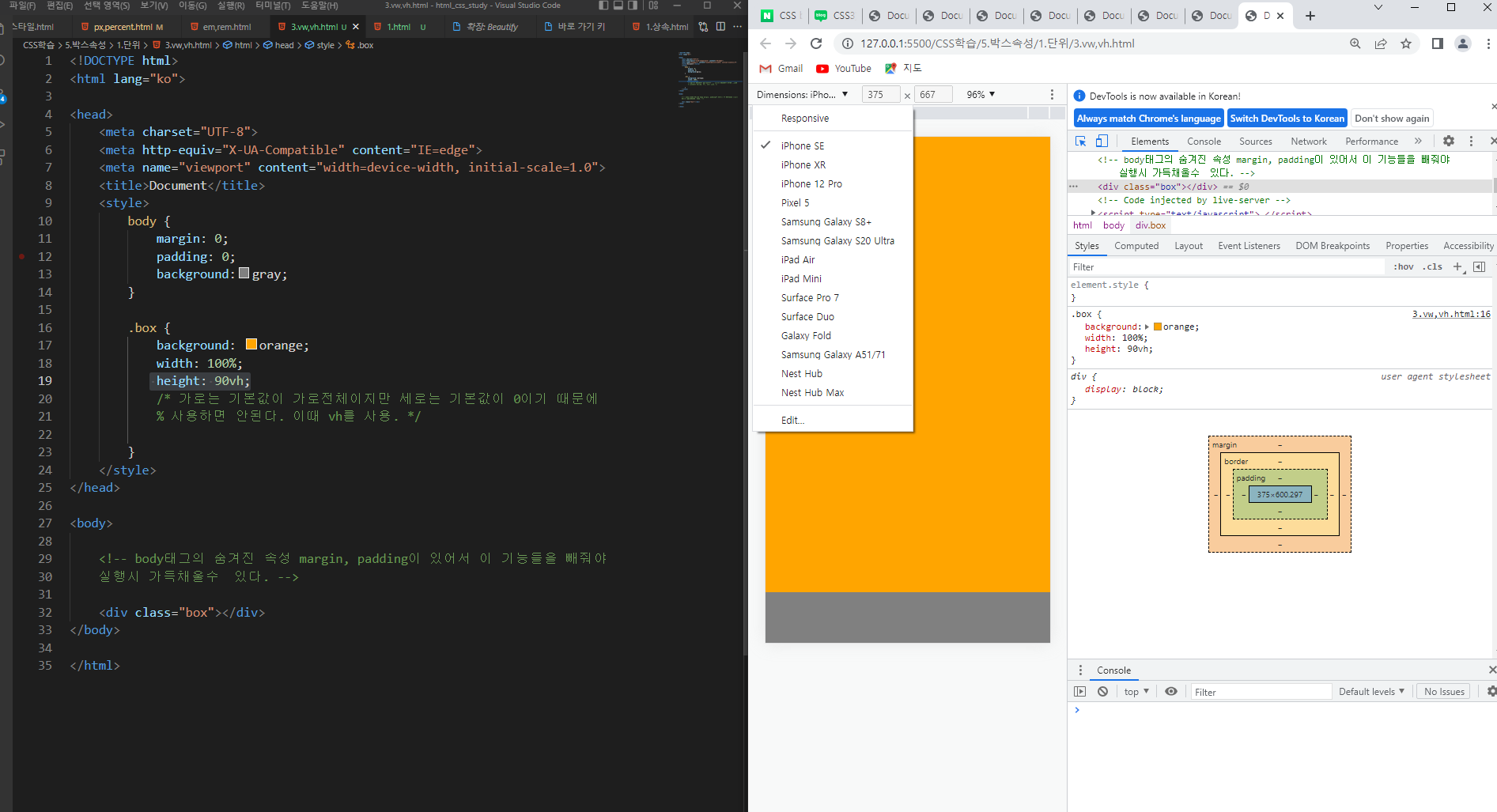
.box {
background: orange;
width: 100%;
height: 90vh;
/* 가로는 기본값이 가로전체이지만 세로는 기본값이 0이기 때문에
% 사용하면 안된다. 이때 vh를 사용.
vh를 사용하면 어디 기기에서든 설정한 동일한 비율로 볼수 있다.*/
}
</style>
</head>
<body>
<!-- body태그의 숨겨진 속성 margin, padding이 있어서 이 기능들을 빼줘야
실행시 가득채울수 있다. -->
<div class="box"></div>
</body>
</html>
※ vw는 실무적으로 잘 사용 하지 않음.
'CSS입문' 카테고리의 다른 글
| CSS_Box관련속성(max,min)_22.04.08(Fri) (0) | 2022.04.08 |
|---|---|
| CSS_Box관련속성(width, height)_22.04.08(Fri) (0) | 2022.04.08 |
| CSS_Box단위(px,%,em,rem) _22.04.08(Fri) (0) | 2022.04.08 |
| CSS_상속의 우선순위_22.04.08(Fri) (0) | 2022.04.08 |
| CSS_ 상속 _22.04.08(Fri) (0) | 2022.04.08 |